Kode Warna Dalam Html

Kode Warna Dalam Html. Bagi web developer, desainer, dan siapa pun yang membuat konten digital, kode ini hampir tidak terpisahkan dari pekerjaan sehari-hari. Baik untuk membuat website HTML, mendesain gambar, maupun mengerjakan presentasi, hasil pekerjaan Anda bisa lebih profesional dengan memahami kode warna ini. Tak perlu jauh-jauh mencari, karena kami sudah menyiapkan daftar kode warna HTML di artikel ini yang bisa Anda jadikan panduan. Selain opsi di atas, Anda juga masih bisa menggabungkan berbagai warna lain untuk menghasilkan kombinasi yang tepat. Contohnya, Microsoft Paint bawaan sistem Windows memiliki tool pemilih warna yang juga menampilkan kodenya dalam HEX, RGB, dan HSV. Tak perlu repot-repot mencarinya, karena Google menyediakan pemilih warna yang langsung bisa Anda akses dari halaman hasil mesin pencari (SERP).
Cukup ketikkan “HTML color picker” di kolom pencarian Google, lalu Anda bisa mengakses tool ini, dengan pilihan kode HEX, RGB, CMYK, HSV, dan HSL. Kode warna HTML memiliki peran yang sangat penting apabila Anda sering menangani hal-hal seputar desain dan web development.
Menggunakan kode-kode ini, Anda bisa menyesuaikan elemen visual dan tampilan website dengan tepat guna menciptakan desain yang sesuai rencana.
Daftar Kode Warna HTML CSS Lengkap (Full Colour)

Dengan bantuan CSS (Cascading Style Sheets), kamu bisa membuat latar belakang halaman web dan entri lainnya. Daftar ini mencakup berbagai skema warna seperti elegant, bold, earthy, dan masih banyak lagi.
Kamu bisa menggunakan salah satu atau bahkan beberapa dari daftar di bawah ini sebagai inspirasi. Skema warna ini cocok digunakan oleh website yang memiliki konten tentang teknologi atau ide-ide futuristik. Penggunaan kode warna HTML tidak hanya membuat website kamu terlihat lebih menarik, tetapi juga meningkatkan peluang pengunjung untuk datang kembali.
Untuk mengubah warna teks pada seluruh halaman website, kamu bisa mendefinisikannya di tag
. Sedangkan untuk mengubah warna pada satu atau sebagian kecil teks, kamu bisa menggunakan tag font yang lama dengan format:. Kamu bisa menerapkan kode warna HEX langsung pada elemen HTML menggunakan atribut style seperti di bawah ini. Namun, perlu diingat bahwa langkah-langkahnya mungkin berbeda, tergantung pada apakah elemen-elemen tersebut sebaris atau bertingkat. Warna memiliki kemampuan untuk menciptakan ide, menyampaikan pesan, memicu minat, dan menghasilkan emosi tertentu.Nama Warna: Mengenal Ragam Istilah dan Kode Warna dalam Bahasa Indonesia dan Inggris
:strip_icc():format(jpeg)/kly-media-production/medias/4976594/original/010775700_1729596881-nama-warna.jpg)
Liputan6.com, Jakarta Warna merupakan elemen visual yang memainkan peran krusial dalam kehidupan sehari-hari kita. Dari usia dini, manusia mulai mengenal dan mengidentifikasi berbagai warna di lingkungan sekitar. Namun, tahukah Anda bahwa dunia warna jauh lebih kompleks dan beragam dari yang umumnya kita ketahui? Kita akan membahas nama-nama warna dalam bahasa Indonesia dan Inggris, termasuk istilah-istilah unik yang mungkin belum pernah Anda dengar sebelumnya. Pemahaman mendalam tentang warna tidak hanya penting bagi para profesional di bidang desain dan seni visual, tetapi juga bermanfaat bagi siapa saja yang ingin meningkatkan kemampuan komunikasi visual mereka. Baik Anda seorang pelajar, pengusaha, atau hanya seseorang yang tertarik dengan dunia warna, artikel ini akan memberikan wawasan berharga tentang kekayaan dan kompleksitas spektrum warna.
Wikipedia bahasa Indonesia, ensiklopedia bebas
Seorang penulis halaman web memiliki banyak kebebasan dalam memilih warna yang akan digunakan bagi elemen-elemen dokumen webnya. Meskipun adanya batasan tersebut jumlah warna yang dapat ditampilkan menggunakan sistem pewarnaan ini sudah cukup banyak, yaitu. Sebagai tambahan, sejumlah warna didefinisikan oleh beberapa peramban web seperti Internet Explorer atau Mozilla Firefox dalam bahasa Inggris.
Warna-warna ini dipilih secara khusus karena cocok dengan palet-palet yang digunakan oleh banyak peramban web terkini. Bahkan devais mobil memiliki setidaknya warna dengan kedalaman 16-bit, didorong oleh perkembangan kamera pada telepon genggam. CSS atau Cascading Style Sheet mendukung kedua format ini, baik triplet RGB tiga maupun enam digit. Dalam rangka membuat halaman HTML yang tidak bergantung dari peranti lunak peramban webnya, warna-warna tersebut harus dihindari.
Kode Warna CSS dan HTML Kode Warna CSS dan HTML-

We are sorry that this post was not useful for you! Let us improve this post!
Macam-macam Kode Warna Merah dalam HTML

Jika kode tersebut dihafal satu per satu, tentu kamu kebingungan karena jumlahnya ratusan. Untuk mengatasinya kamu dapat memakai tools yang bisa membantumu dalam memilih warna.
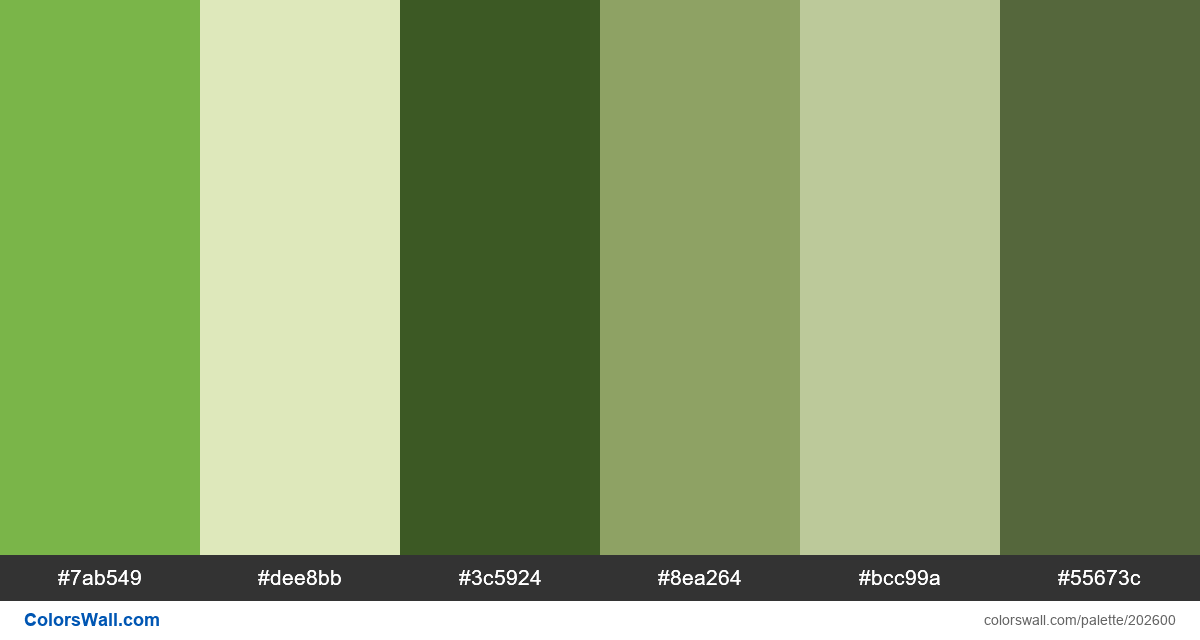
Composition html css design hex colors

Palet terdiri dari Lampu, Setengah gelap warna. Warna aksen Apple Dan Pale Spring Bud.
Palet memiliki suhu warna Hangat, Netral. HEX: #7ab549, RGB: (122, 181, 73); HEX: #dee8bb, RGB: (222, 232, 187); HEX: #3c5924, RGB: (60, 89, 36).
HEX: #8ea264, RGB: (142, 162, 100); HEX: #bcc99a, RGB: (188, 201, 154); HEX: #55673c, RGB: (85, 103, 60). Versi warna palet yang disederhanakan Bayangan dari limegreen, Warna dari lightgoldenrodyellow, Warna dari darkolivegreen, Warna dari darkseagreen, Bayangan dari darkkhaki, Warna dari darkolivegreen Skema warna diciptakan oleh colorswall Palette Composition html css design hex colors memiliki kombinasi warna kode 6:.
